図の取り込み
もっと別な絵の作り方
ファイルとその大きさ
tgif によるお絵書き
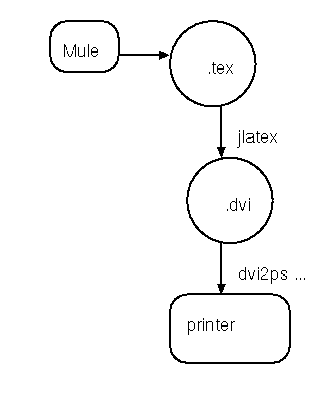
例えば

といったような図を書くにはどうすればいいだろうか。
絵を書くには mule のような文書専用のエディタではなく、 idrw とか tgif などのプログラムを使う。これは、シェルウインドウ(左下)で tgif なり idraw なりを実行する(コマンド名をいれてリターンする)と、絵を書く画面 が出てきてあとはメニューをつかっていろいろ操作するというだけである。あ まりいちいち操作を説明するというものでもないので、いろいろやってみるこ と。 idraw については、ワークブッ クの方に詳しい説明がある。以下では tgif のほうを簡単に説明する。
- マウスの右ボタンで、書きたいものの種類を指定する(直線、円、文字 など)
- マウスの中央ボタンで、コマンドメニューが出る。ファイルのセーブ、 プリントは FILE メニューを選んでさらに出てくるものから選ぶ。書いたもの のコピー、消去などの操作は、 Edit メニューで行なう。
- 書いたものの移動、消去などは、「一つの図形」を単位に行なわれる。 具体的には、マウスの右ボタンで一番上の矢印を選び、その状態で図形をクリッ クすると、それが「選択」される(黒い点などが出てくる)この状態で、上の Edit メニューで Delete を選べばそれが消える。
- 書いた絵を保存するには、 FILE メニューから Save を選ぶ。この時、 nantoka.obj というファイルが作られる。(nantoka は自分で指定する)
- HTML文書の中 で表示できるファイルを作るには、 FILEメニューからprint を 選ぶ。この時、 nantoka.gif というファイルが作られる。なお、上の方の状態表示で、プリン ト先が GIFとなっていることを確認すること。
- 最初に tgif でなく tgif & といれると、その後シェル ウインドウが続けて使える。これはどんなコマンドでも同じ。もともと、 & の意味は、 command1 & command 2 & command3 と続けて書くと、 これらが同時に実行されるというものだが、 command & とだけすると 指定したコマンドを実行しながら次の操作に進める。
- idraw を使う場合は、FILE メニューから Save を選ぶ。この時 のファイル名に nantoka.eps というものを指定すればいい。(別に print す る必要はない)
- 他に xpaint や xfig といったものもある。いろんな効果を使ってきれいな絵をつくるのには gimp がいいかもしれない。
図の取り込み
HTML文書 で、 tgif で書いた図を取り込むには次のように書いておく。
<IMG src="tgifsample.gif">文章と図の配置等について、細かい指定をしたければ、適当な本とかガイドの 文書を見てみること。
もっと別な絵の作り方
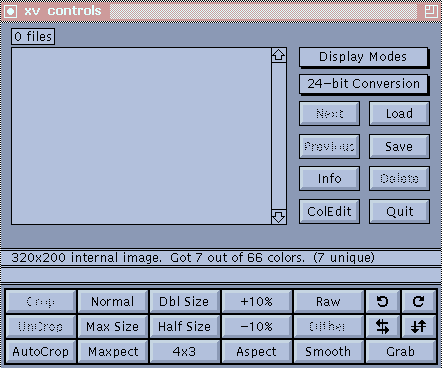
絵の作り方はたくさんあるが、ここでは「画面に出ている絵を切りとってしま う」方法について説明する。idraw とか gimp で絵を描いたりまた netscape で画面に何かを表示しておいて(この時には、著作権の問題がないことを確認 する必要がある)、その絵が出て いる状態で、 xv というコマンドを実行する。xv と書かれたウインドウが出 てきたところで、そこでマウスの右ボタンを押すと、 xv controls と書かれ た新しいウインドウが出てくる。

その右下の Grab というところで今度は左ボ タンを押すと、さらにもう一つウインドウがでてくる。

で、何をすればいいかは書いてあるとおり。あるウインドウ全体を切りとることと、指定した範囲を切りとることができる。「Grab」と書いてあるところをクリックしてから、
- あるウインドウ全体を切りとるには、切りとりたいウインドウにマウスを持っていって、左ボタンを押す。
- 画面上の指定した範囲を切りとるには、切りとりたいところの左上 (というか、切りとる長方形領域の頂点のどれか)にマウスを持っていき、中央 ボタンを押し、そのまま対角線側の頂点に持っていく。(長方形が表示される) 必要なところで手を離すと、その中身がコピーされた新しいウインドウができ る。

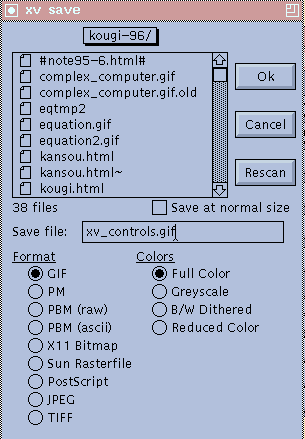
こんなウインドウが出てくる。ここで Save file: のところに名前をいれてや り(ここでは xv_controls.gif)、 Format が GIF、 Colors が Full Color になっていることを確認して(そうでければ変更して) Ok を押せば指定した 名前のファイルができる。